If you create a README.md (markdown) file for your App, IGB can display it in the right panel of the IGB App Manager. Use this feature to describe your App to potential users.
Be sure to include:
- High-level overview of what the App does
- How to run the App within IGB
Most Apps add menus, tabs, or other new graphical user interface components to the IGB interface. If your App does this, tell users where to find these new elements and how to use them. You can also link out to external Web sites or include images.
Create README.md file to include with your App
To add documentation to your App:
- Create a file named README.md
- Save it in the top level of your IGB App project (same level as pom.xml)
Add Bundle-Description tag to pom.xml
Add a Bundle-Description tag within the instructions tag of the org.apache.felix maven-bundle-plugin section of your pom.xml:
<instructions>
<Bundle-Description>${bundleDescription}</Bundle-Description>
</instructions>
Add bundle-markdown-encoder plugin (from IGB project)
Also add the following plugin (as a child of the plugins tag):
<plugin>
<groupId>com.lorainelab</groupId>
<artifactId>bundle-markdown-encoder</artifactId>
<executions>
<execution>
<goals>
<goal>encodeMarkdown</goal>
</goals>
</execution>
</executions>
</plugin>
Supported Markdown
The IGB App Manager should honor github-flavored markdown, described here: https://help.github.com/articles/github-flavored-markdown/
However, before deploying your Markdown you should test it with the App Manager.
Example README.md for an IGB App
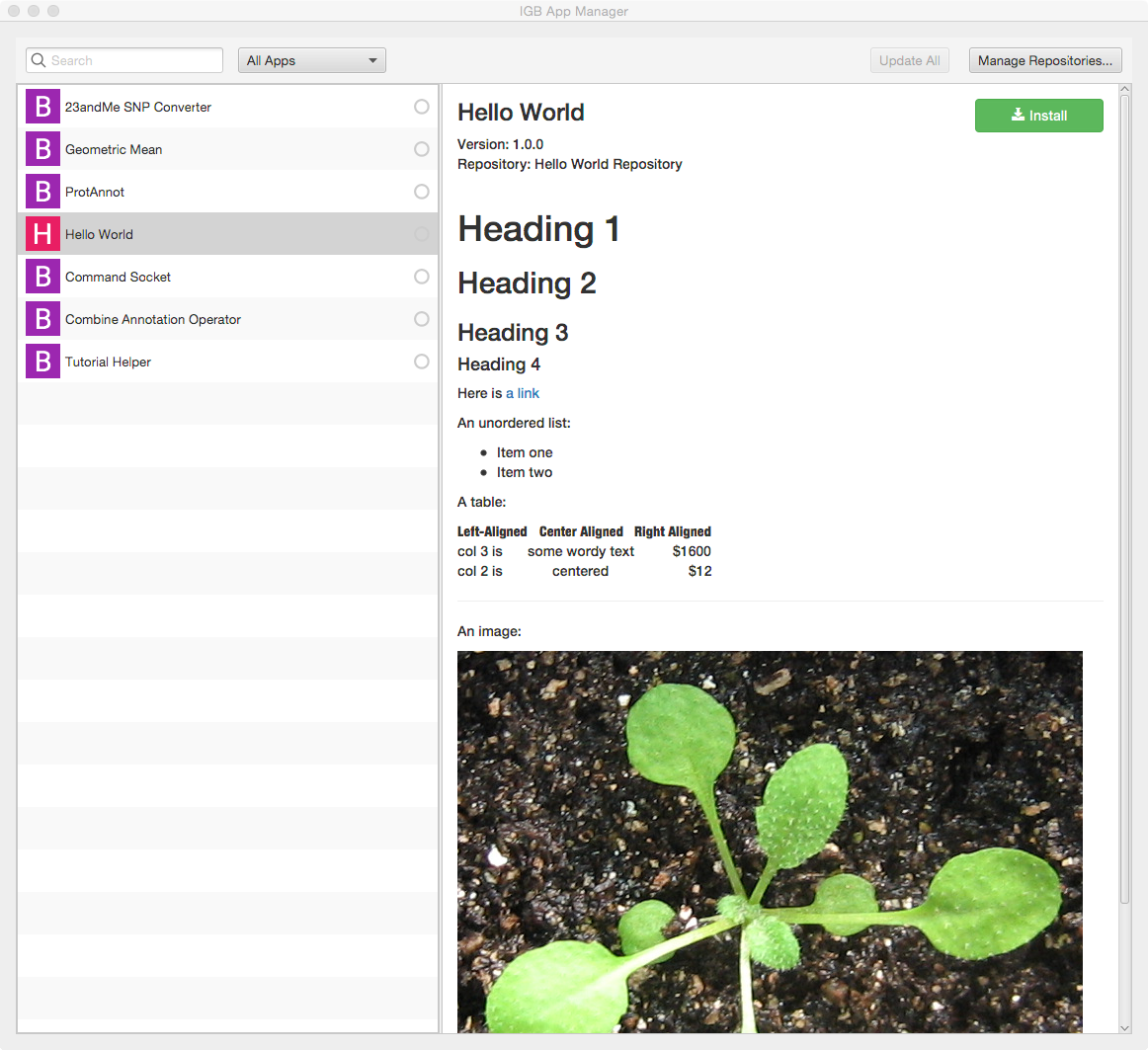
# Heading 1 ## Heading 2 ### Heading 3 #### Heading 4 Here is [a link](http://www.bioviz.org) An unordered list: * Item one * Item two A table: | Left-Aligned | Center Aligned | Right Aligned | | :------------ |:---------------:| -----:| | col 3 is | some wordy text | $1600 | | col 2 is | centered | $12 | * * * An image: 
Here's how it looks looks in the App Manager: