...
This tutorial introduces the IGB platform by demonstrating a very simple IGB plug-in that adds a new entry to the IGB Tools menu.
...
Completed Project Example
Before reading through this tutorial, you may want to clone the completed IGB App project so that you can see a complete, working example of the IGB App.
...
The image below shows an example of the IGB Tools Menu with the addition of a Hello World App item in the menu. The tutorial on this page will walk you through the steps required to add a menu item to one of the IGB menus, as seen in the image below. While this may seem trivial, it is not, because by adding a menu item to an IGB menu a developer can create an entry point that their IGB App can hook into.
Build the App
To build your App, open the igb-app-hello-world project into Netbeans, select your project in the Projects tab, and then select Run > Build.
Alternatively, you can build it from the command line by entering:
| Code Block | ||
|---|---|---|
| ||
mvn clean install |
Install the App in IGB
Start IGB and add your target directory as a new plugin repository (local App store)
- Re-open IGB project (double-click it in the Projects tab or use File > Open Project)
- Open the IGB "main" sub-project; select IGB Project > Modules > main
- Select Run to run IGB
- Within IGB, select the Plug-Ins Tab
- Select Launch App Manager to open the App Manager window
- Within the App manager, select Manage Repositories... (top right corner). This opens the App Repositories tab in the IGB Preferences window
- Within the App Repositories tab in the Preferences window, select Add
- Enter a name for your repository, and then select the Choose local folder button
- Select the target directory of your maven project and click submit. The target directory is the actual target directory created by maven when you built your App.
- Close the Preferences window and return to the IGB App Manager
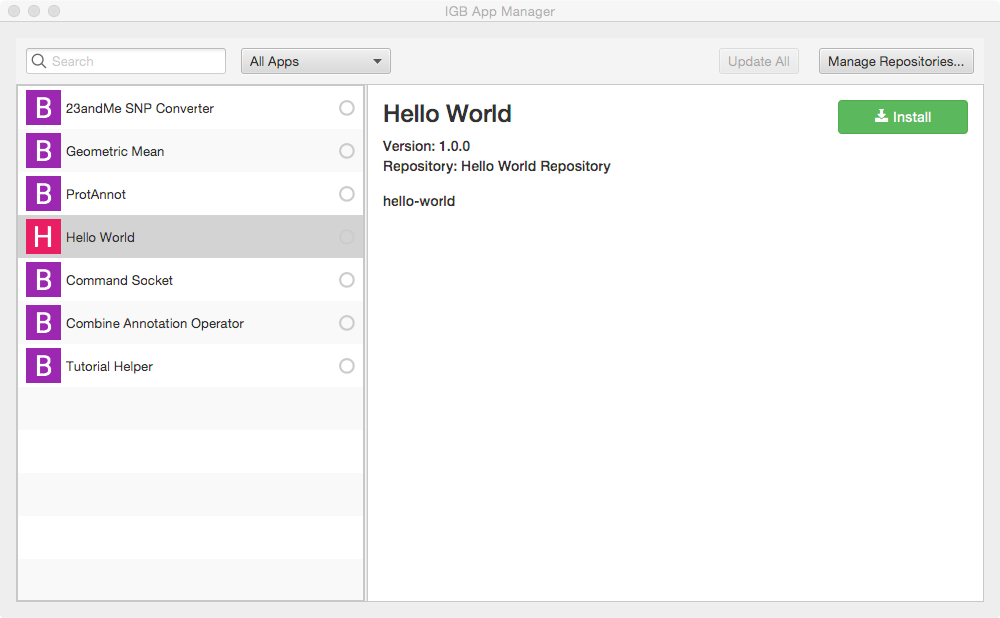
- Note that your App should now appear in the left pane of the IGB App Manager. Select it and click the Install button. This will cause the OSGi run-time to instantiate your new menu item and add it to IGB.
Run your new App
To run your app:
- Open the Tools menu in IGB. Observe your Hello World App menu item is an option.
- Select Tools > Hello World App to run your App; observe the message that appears:
| Info |
|---|
Note that your new menu item is an option under the Tools menu in IGB. If you return to the App Manager and uninstall your App, this menu item will disappear from IGB. |
Next step: Modify your code (optional)
...
To demonstrate how an IGB plugin could hook into and expand the IGB toolbar, you can write a new class that implements the MenuBarEntryProvider interface.
This interface is designed to allow App developers to add new menu items to the IGB application's top level menus.
IGB has seven top-level menus, as seen below:
The MenuBarEntryProvider interface contains the following methods, shown below. To add a new menu item to IGB, you'll create a class that implements this interface. In other words, you'll create a class that provides an IGB menu item to the OSGi run-time, which will add it to IGB as soon as it becomes available.
| Code Block | ||||
|---|---|---|---|---|
| ||||
public interface MenuBarEntryProvider {
public Optional<List<MenuItem>> getMenuItems();
public MenuBarParentMenu getMenuExtensionParent();
} |
...
Build the App
To build your App, open the igb-app-hello-world project into Netbeans, select your project in the Projects tab, and then select Run > Build.
Alternatively, you can build it from the command line by entering:
| Code Block | ||
|---|---|---|
| ||
mvn clean install |
...
Install the App in IGB
Start IGB and add your target directory as a new plugin repository (local App store)
- Re-open IGB project (double-click it in the Projects tab or use File > Open Project)
- Open the IGB "main" sub-project; select IGB Project > Modules > main
- Select Run to run IGB
- Within IGB, select the Plug-Ins Tab
- Select Launch App Manager to open the App Manager window
- Within the App manager, select Manage Repositories... (top right corner). This opens the App Repositories tab in the IGB Preferences window
- Within the App Repositories tab in the Preferences window, select Add
- Enter a name for your repository, and then select the Choose local folder button
- Select the target directory of your maven project and click submit. The target directory is the actual target directory created by maven when you built your App.
- Close the Preferences window and return to the IGB App Manager
- Note that your App should now appear in the left pane of the IGB App Manager. Select it and click the Install button. This will cause the OSGi run-time to instantiate your new menu item and add it to IGB.
...
Run your new App
To run your app:
- Open the Tools menu in IGB. Observe your Hello World App menu item is an option.
- Select Tools > Hello World App to run your App; observe the message that appears:
| Info |
|---|
Note that your new menu item is an option under the Tools menu in IGB. If you return to the App Manager and uninstall your App, this menu item will disappear from IGB. |
Next step: Modify your code (optional)
Re-open your IGB App project. Edit the message your IGB App prints and re-build your App. Then, return to the IGB App Manager, un-install and then re-install your App. When you select the the menu item again, the new message will print instead of the old one.
Note that you can rapidly repeat this edit-build-uninstall-install cycle. You don't have to re-build IGB or even restart it, which makes development much faster than if you had to modify the IGB code directly.
...
Adding a new item to the IGB Tools menu
To demonstrate how an IGB plugin could hook into and expand the IGB toolbar, you can write a new class that implements the MenuBarEntryProvider interface.
This interface is designed to allow App developers to add new menu items to the IGB application's top level menus.
IGB (as of this writing) has seven top-level menus, including:
The MenuBarEntryProvider interface contains the following methods, shown below. To add a new menu item to IGB, you'll create a class that implements this interface. In other words, you'll create a class that provides an IGB menu item to the OSGi run-time, which will add it to IGB as soon as it becomes available.
| Code Block | ||||
|---|---|---|---|---|
| ||||
public interface MenuBarEntryProvider {
public Optional<List<MenuItem>> getMenuItems();
public MenuBarParentMenu getMenuExtensionParent();
} |
Note that this interface will likely change in future releases of the IGB API. The getParentMenuName method will likely a custom enum type and not a String literal. Additionally, we will add "weight" as an attribute to our custom JMenuItem class. So it is likely this interface will ultimately contain one simple getMenuItem() method.
...
...
Creating a new Java class (MenuBarExtensionExample)
The Hello World IGB App from the completed project example uses a Java class called MenuBarExtensionExample. If you wish to create this class yourself, you can do so in Netbeans by following the instructions below.
- Within NetBeans, check that your IGB Menubar Extension project is the currently selected
- project
- . If it isn't, select File > Open Project to open it.
- Next, create a new Java class named
- MenuBarExtensionExample:
- Select File > New File
Under Choose File Type, select Java- Select Java Class as your file type.
- Select Next
- Enter class Name MenuBarExtensionExample
- Select package org.lorainelab.igb.menu.api.example
- Select Finish
Your newly created class should match the code seen below:
| Code Block | ||
|---|---|---|
| ||
package org.lorainelab.igb.menu.api.example;
import aQute.bnd.annotation.component.Component;
import java.util.Arrays;
import java.util.List;
import java.util.Optional;
import javax.swing.JOptionPane;
import org.lorainelab.igb.menu.api.MenuBarEntryProvider;
import org.lorainelab.igb.menu.api.model.MenuBarParentMenu;
import org.lorainelab.igb.menu.api.model.MenuItem;
@Component(immediate = true)
public class MenuBarExtensionExample implements MenuBarEntryProvider {
@Override
public Optional<List<MenuItem>> getMenuItems() {
MenuItem menuItem = new MenuItem("Hello World App", (Void t) -> {
JOptionPane.showMessageDialog(null, "Hello IGB World!");
return t;
});
menuItem.setWeight(1000000000);
return Optional.ofNullable(Arrays.asList(menuItem));
}
@Override
public MenuBarParentMenu getMenuExtensionParent() {
return MenuBarParentMenu.TOOLS;
}
} |
| Info |
|---|
Note that NetBeans adds the package and class declarations automatically. |